- 단축키
Ctrl + 1 = 실제 크기로 보이게 하기
Ctrl + 0 = 전체 보이기
Ctrl + [,] = 한 레이어씩 앞으로, 뒤로 옮기기
Ctrl + Shift + [,] = 제일 앞, 뒤로 옮기기
직접 선택 툴 + Alt = 그룹 선택 툴
Ctrl + Space = 돋보기 툴
- 일러스트 기본 개념

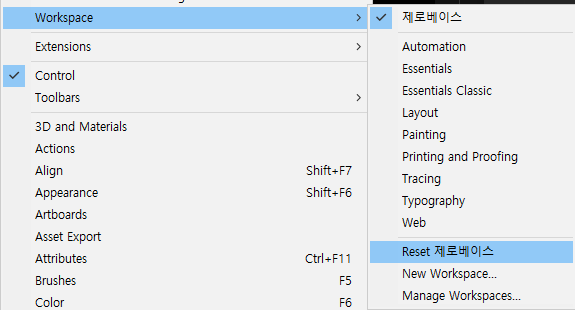
해당 화면처럼 패널 구성 후, 워크스페이스 저장


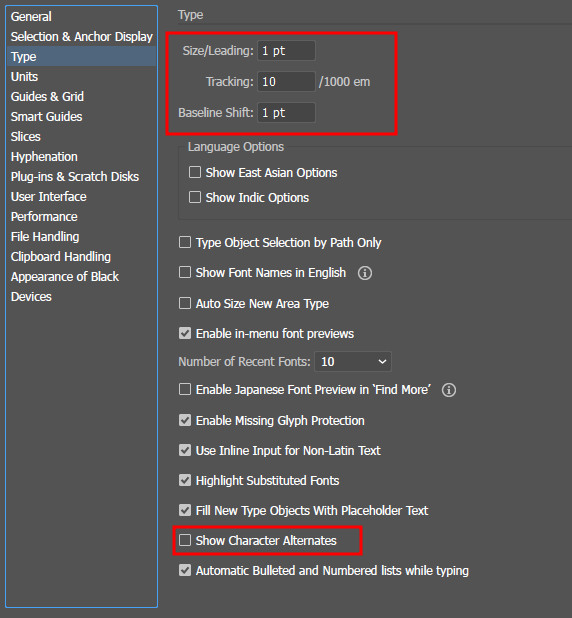
Edit - Preferences - 해당 체크 해제



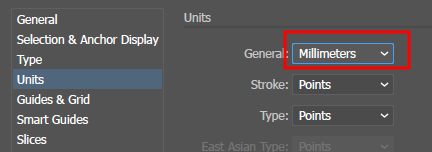
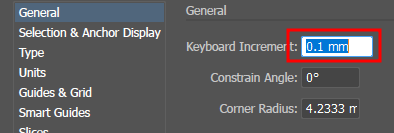
해당 설정들 적용

워크 스페이스에서 리셋[워크스페이스이름]을 클릭하면 화면을 깨끗하게 해 줌
- 사진 가져오는 법

해당 경로로 사진을 가져와야 스와치가 살아 있는 채로 가져와짐

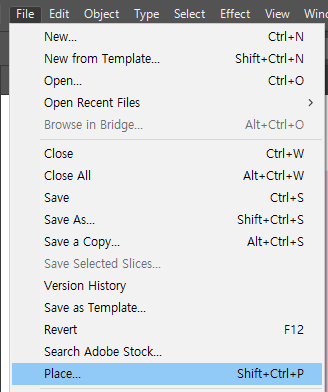
파일 저장하는 법
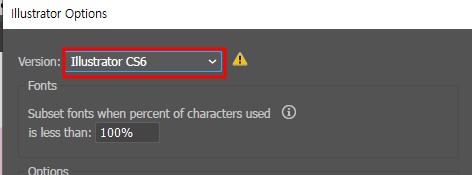
File - Save as - 이름 바꾸고 - 버전을 낮춰서 저장
- 일러스트 파일은 높은 버전이 낮은 버전에서 열리지 않기 때문에 안전을 위해 버전을 낮춰서 저장

전체 선택 툴 / 직접 선택 툴

직접 선택 툴 예시
- 일러스트레이터에서 선과 면 그리기

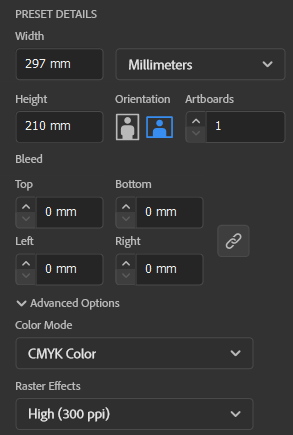
New - Print에서 해당 설정으로 페이지 생성 (A4, CMYK 중요)

일러스트는 선을 먼저 그리고 면을 채우는 프로그램이라서
해당 네모의 왼쪽(면)을 비어있음 처리하고 오른쪽(선)을 설정해주고 선 작업

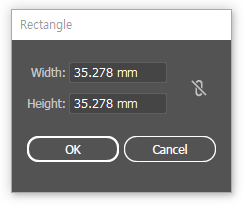
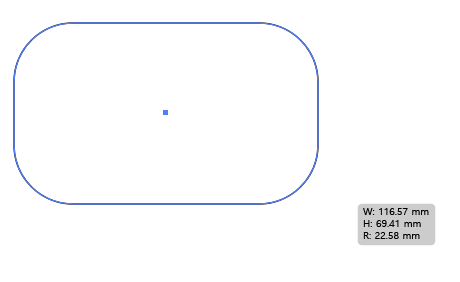
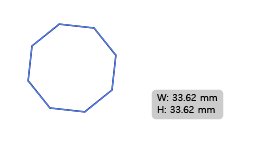
도형 선택하고 화면 클릭 시 세부 사이즈 조절해서 도형 생성 가능

둥근 사각형 툴을 그리는 와중에 (좌클릭을 떼지 않은 채로) 키보드의 ← : 각지게, → : 둥글게, ↑ : 점점 둥글게, ↓ : 점점 각지게 가능하다

다각형 툴 그리는 와중에 키보드 ↑ : 각 개수 늘리기, ↓ : 각 갯수 줄이기

View - Smart Guides 체크
- 스냅 기능이 활성화되어 도형끼리 맞물리는 부분을 그리기 좋다

도형이 정확히 맞물렸는지 확인하기 위해 누르면서 확인해주기 좋다

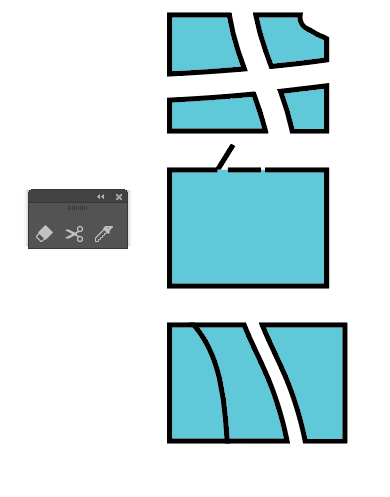
지우개 툴 예시
- 펜 툴로 다양한 모양의 오브젝트 그리기

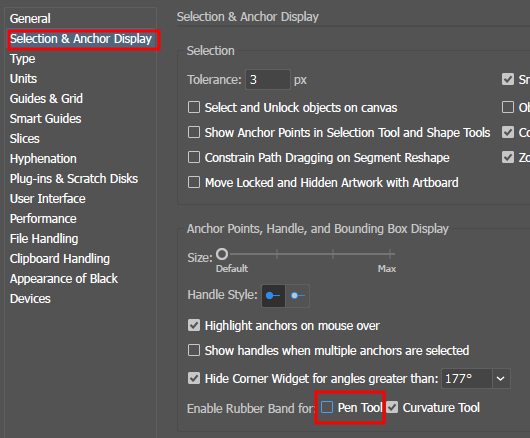
펜 툴을 쓰면 그리기 전에 파란 선이 보이는데

환경설정에서 해당 기능을 끌 수 있다
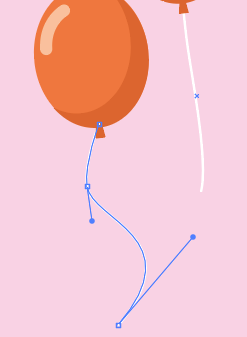
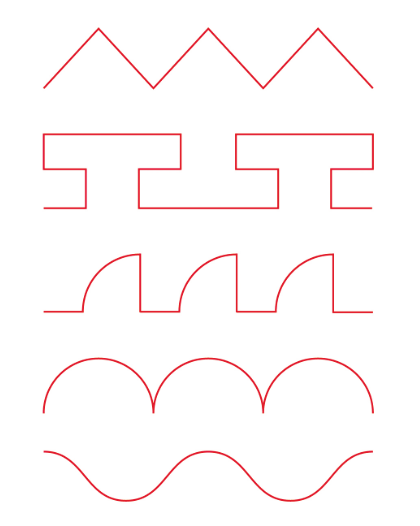
- 펜 툴 연습하기

펜 툴 연습할 사진을 불러오고

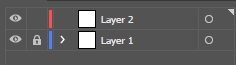
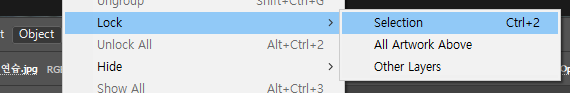
불러온 레이어를 잠그고 위에 새 레이어를 만들어 연습하는 방법과

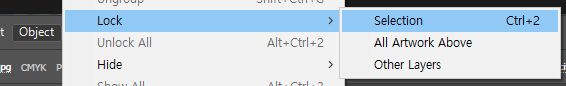
해당 기능으로 잠구는 방법이 있다
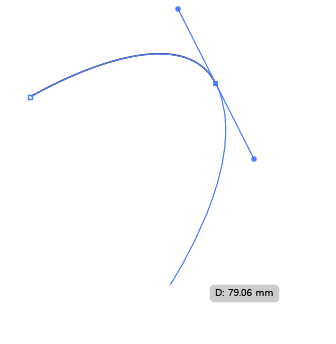
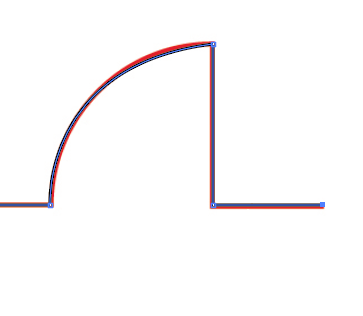
펜 툴 마지막에 마무리는 Ctrl + 여백 클릭

위와 같은 마무리는 곡선을 그리고 곡선 패스의 점을 눌러서 직선으로 만들고 그리기
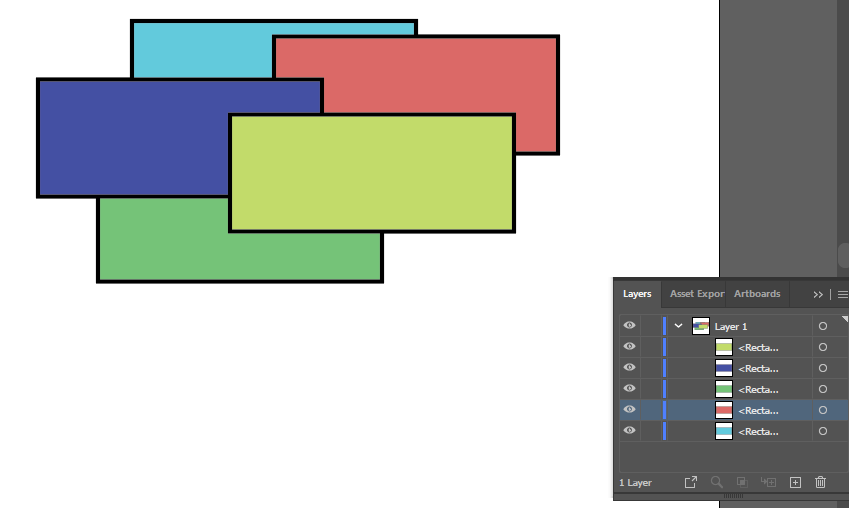
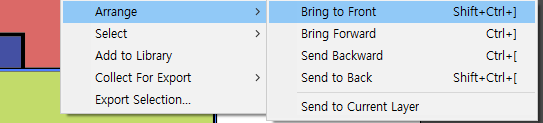
- arrange 기능

여러 도형 생성 후

- 그룹 오브젝트 수정

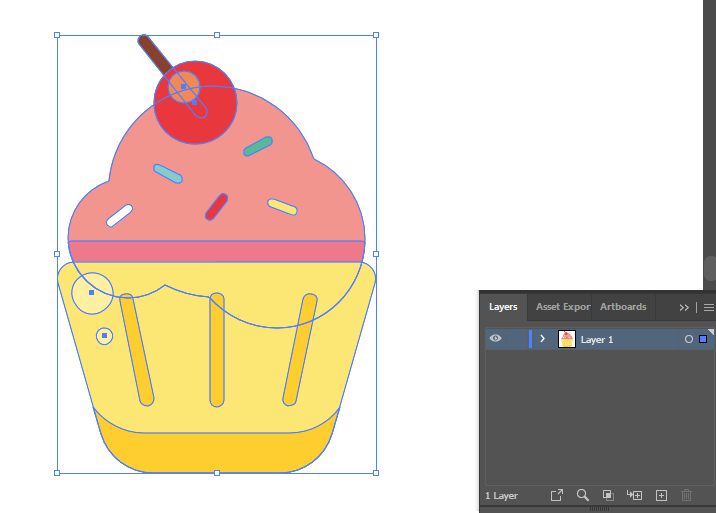
그룹으로 된 ai 파일 불러오기

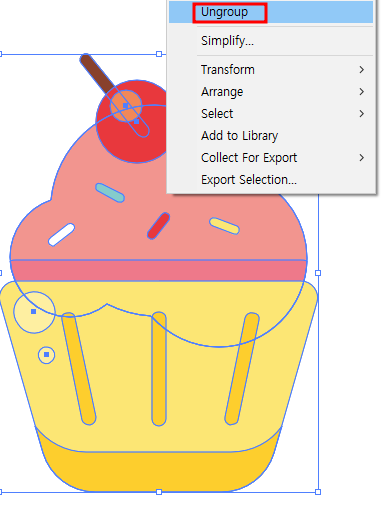
1. 우클릭하여 언그룹하여 수정하기

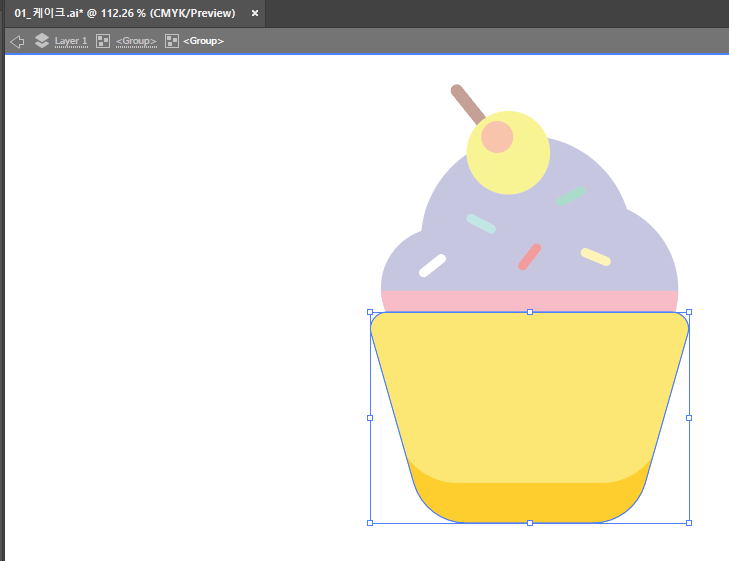
2. 그룹 선택 툴로 눌러서 수정하기

3. 격리 모드 (더블 클릭)에서 수정하기
- 링크 걸기

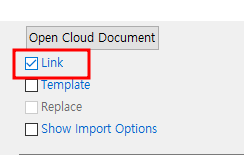
File - place - 해당 설정 체크

사진을 불러온 후, 락 걸기

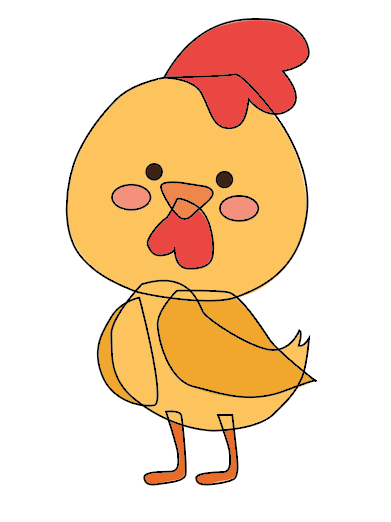
색상별로 펜툴로 따기

선 따기 완성

선들을 클릭해서 색을 채우고
선에 색을 넣고
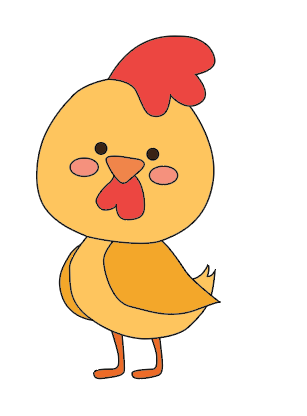
위아래 레이어 순서 조절하면 끝!
저장은 링크 건 사진과 같은 경로에 한다
오늘은 일러스트를 배웠는데
대학생 때 일러스트로 달력 만들기를 했었고
한 편으로 그 이후로 일러스트를 다룬 적이 없어서 걱정했는데
역시 어도비라는 큰 틀이 있어서
어렵지 않았다!
펜툴로 따서 색 칠하는 과정이
최근에 헷갈렸는데
다시 알게 되어 좋다
생각보다 쉽기도 하고!
어도비는 에펙 포토샵 일러스트 다 비슷비슷한데
세부적인 게 틀의 특성에 따라 다르다
그게 조금 헷갈린다
*모든 강의 자료 출처는 제로베이스에 있습니다*
'마케터 일지' 카테고리의 다른 글
| 제로의 마케터 일지 - 일러스트레이터 (3) (0) | 2023.01.12 |
|---|---|
| 제로의 마케터 일지 - 일러스트레이터 (2) (0) | 2023.01.11 |
| 제로의 마케터 일지 - 피그마 시작하기(3) (0) | 2023.01.09 |
| 제로의 마케터 일지 - 피그마 시작하기(2) (1) | 2023.01.08 |
| 제로의 마케팅 일지 - 피그마 시작하기 (1) (0) | 2023.01.06 |



