제로의 마케터 일지 - 피그마 시작하기(2)
- 단축키
Ctrl + 0 아트보드 화면에 꽉차게 만들기
Ctrl + +,- 아트보드 사이즈 확대, 축소
Ctrl + [,] 레이어 순서 변경
Ctrl + Shift + [,] 레이어 순서 제일 위, 밑으로 변경
Ctrl + G 그룹으로 묶기
Ctrl + R 이름 바꾸기
Ctrl + Shift + L 잠금
Ctrl + Shift + H 보이게 하기
Ctrl + D 복제
키보드 상하좌우 레이어 순서 바꾸기
Shift + A 오토레이아웃 만들기
Shift + R 자
Shift + 1 화면 전체 보이기
Ctrl + Alt + K 컴포넌트 생성

프레임 두 개 이상 선택시 서로의 간격을 정할 수 있음

프레임 밖으로 벗어난 도형 안 보이게 하기 / 보이게 하기

레이어 순서가 곧 보여지는 순서인데
Ctrl + [ , ]로 순서를 바꿀 수 있다

그룹으로 묶기

이름 한꺼번에 바꾸는 법

이름의 숫자만 변경하는 법 (\d), 여러 개 이름의 숫자 변경(\d+)


Tidy up = 모두 같은 간격으로
도형의 O = 잡고 위치 변경 가능
도형 사이의 I = 간격 조절 가능

프레임 사이즈를 변경할 때 레이어 위치 고정하기 위한 툴


오토레이아웃
안에 있는 텍스트와 도형의 간격을 자동으로 조절해주는 기능


크기 안 맞는 이미지를 오토 레이어 안에 삽입시 Ctrl 누른 채로 넣으면 됨

- 레이아웃 그리드
8dp 그리드를 위해
그리드 1 = 사이즈 1, 오퍼시티 3%
그리드 2 = 사이즈 8, 오퍼시티 20%로 생성
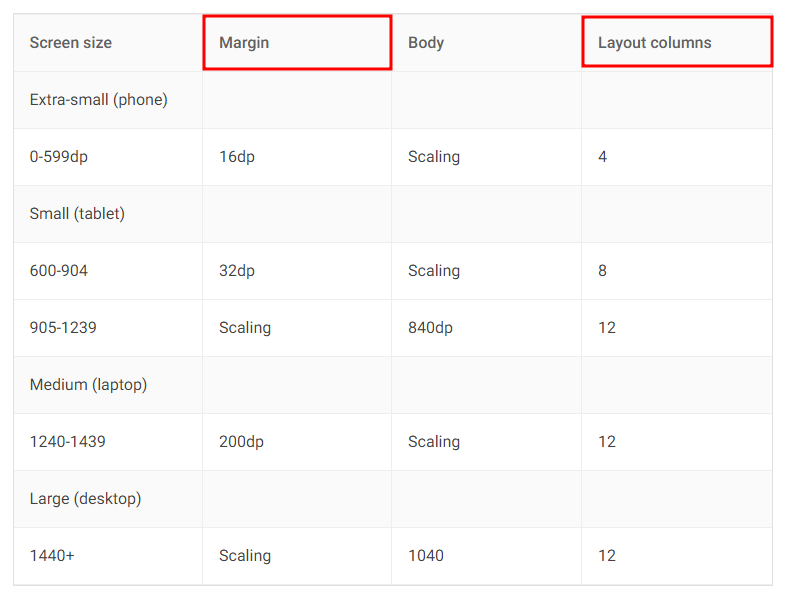
컬럼 사용시
해당 표를 참고하여

그리드 생성

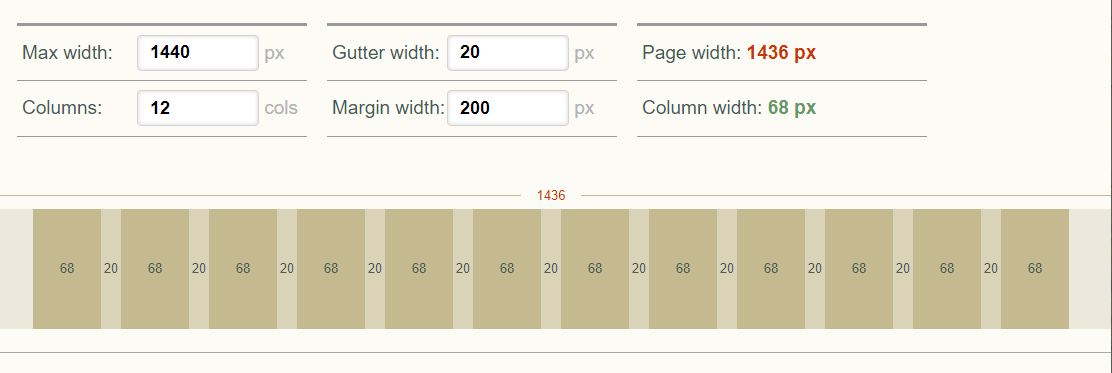
Grid Calulator
이상한 이유로 페이지 너비의 4px이 계산되지 않는데 이럴 땐 남는 너비를 마진으로 넘긴다


이렇게 설정하면 프레임이 커지고 작아지는 거에 따라서 구성품들의 크기도 같이 커짐
- 컴포넌트와 베리언트

원본 : 컴포넌트, 복제품 : 인스턴스
위 그림에서 마름모꼴 네개가 합쳐진 모양이 컨포넌트
컴포넌트는 등록하여 사용 (Crtl + Shift + K)
컴포넌트 변경시 인스턴스도 함께 변경됨

변경한 인스턴스를 원래 컴포넌트로 변경

변경한 인스턴스를 원래 컴포넌트에 적용

인스턴스를 컴포넌트에 귀속되지 않는 개별 개체로 변경

해당 컴포넌트 검색시 '버튼'이라고 검색해도 됨
https://fontawesome.com/v5/cheatsheet/free/regular
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

해당 사이트에서 원하는 아이콘 복사 후 피그마에서 붙여넣기

폰트 이름과 종류를 선택해준다





베리언트 생성 후 Properties에서 각각의 옵션을 생성해서 구분시켜줌


그리고 어셋에서 버튼을 가져와서

옵션을 바꾸는 것으로 쉽게 변경 가능
오늘은 피그마에 대해 더 배웠는데
피그마,,,꽤 어렵다
어도비랑 다른 기능들이 나오니 낯설기도 하고
강의 버전과 실제 버전이 달라서 헷갈리기도 한다
원래 오늘 파트3 완강을 목표로 했지만
너무 힘드러,,
집중력이 떨어져서 월요일 완강을 해야겠다